HTML
Hypertext Markup Language (HTML) is the primary language standard used to organize and format web pages and other documents on the World Wide Web. It is often used in conjunction with Cascading Style Sheets (CSS) and JavaScript to create a fully responsive web page that displays correctly on all device screens.
HTML identifies which parts of text are body paragraphs, headings, hyperlinks, bulleted/numbered lists, block quotes, italicized, bolded, etc., and the CSS determines how those parts look visually on the frontend. JavaScript, on the other hand, adds dynamic elements to a page, like pop-ups, animated graphics, scrolling banners, and much more.
In this definition...
History of HTML
HTML has been used since the beginning of the modern Internet. In 1991, when Tim Berners-Lee introduced the World Wide Web, he also invented a system that web browsers could use to translate text to visual web pages. The original HTML design was relatively simple (it only included 18 tags) and adopted the tagging structure of the Standard Generalized Markup Language (SGML).
Since its inception, HTML has seen many updates from the World Wide Web Consortium (W3C). A combined total of 140 HTML tags have been added across the subsequent versions, the most notable of which is HTML5. In 2014, HTML5 introduced semantic tags for parts of a website that were previously unacknowledged, including the header, footer, and navigation menu, as well as audio and video elements.
Browsers use and understand HTML by parsing it. This means moving through and processing all of the text, then displaying the page as the designer or publisher intended. A search engine crawls an HTML file, looking for keywords and other important indicators that will determine where the page will appear on a search engine results page (SERP). The search engine then adds that URL and corresponding keywords to its database, where web page data is stored.
The HTML editor
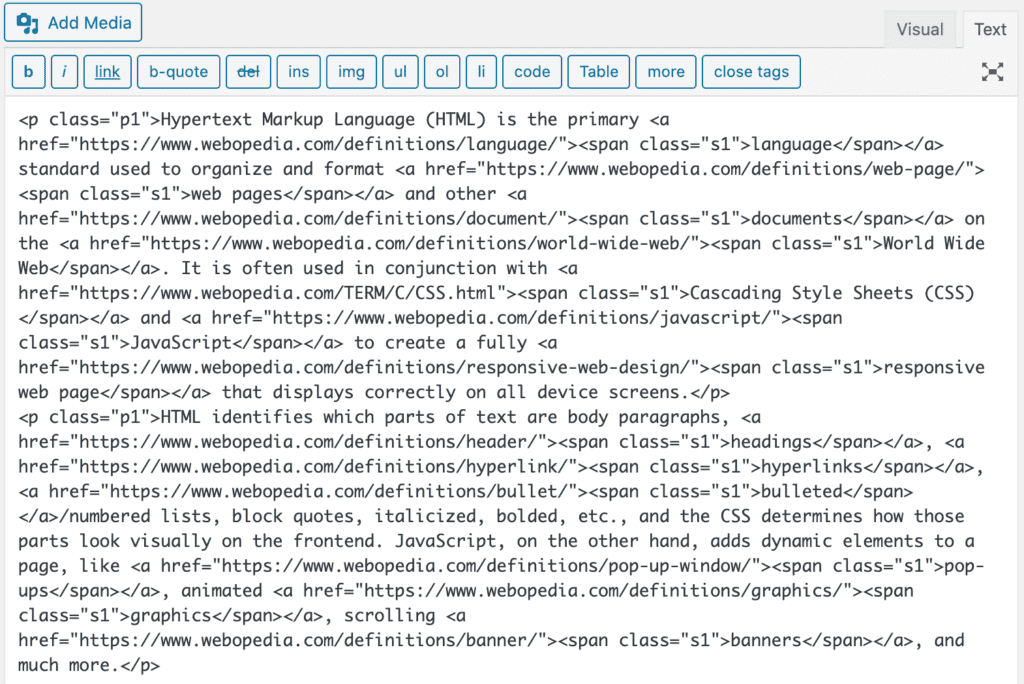
Most content management systems that are based in HTML have an option to edit the HTML directly. Typically, dedicated HTML editing programs have more features than your average text editor. The image below shows the first two paragraphs of this web page in the WordPress text editor:

Users have the ability to switch between the Visual and Text tabs in the top right corner. They can edit the text in each. This also allows them to take out extraneous HTML, such as the code at the very bottom. That came from hitting the Enter key on the keyboard while still in the Visual editor.
HTML tags
HTML defines the structure and layout of a Web document by using a variety of tags and attributes. These appear as small bits of code before and after the elements they control. The HTML structure for the first paragraph of this Webopedia definition looks like this:
<p class=”p1″>Hypertext Markup Language (HTML) is the primary <a href=”https://www.webopedia.com/definitions/language/”><span class=”s1″>language</span></a> standard used to organize and format <a href=”https://www.webopedia.com/definitions/web-page/”><span class=”s1″>web pages</span></a> and other <a href=”https://www.webopedia.com/definitions/document/”><span class=”s1″>documents</span></a> on the <a href=”https://www.webopedia.com/definitions/world-wide-web/”><span class=”s1″>World Wide Web</span></a>. It is often used in conjunction with <a href=”https://www.webopedia.com/TERM/C/CSS.html”><span class=”s1″>Cascading Style Sheets (CSS)</span></a> and <a href=”https://www.webopedia.com/definitions/javascript-meaning/”><span class=”s1″>JavaScript</span></a> to create a fully <a href=”https://www.webopedia.com/definitions/responsive-web-design/”><span class=”s1″>responsive web page</span></a> that displays correctly on all device screens.</p>
In this example, the <p> tag indicates that the following text will contain a body paragraph until the closing </p> tag. The italicized text, “Hypertext Markup Language (HTML)” is bracketed with the <em> </em> tags, and the <a> </a> tags around the word “language” indicate that it contains a hyperlink (the href attribute) to Webopedia’s definition for the term.
Other common HTML tags include:
- <head>, which holds metadata about the page’s contents, including the title
- <body>, which holds all of the content that appears visually on a page
- <h1>, <h2>, <h3>, etc., which indicate a heading according to the content’s organization
- <div>, which denotes a larger block of content that contains the same formatting
- <ol>, <ul>, and <li> for organizing an ordered or unordered list
- <img>, an inline tag that adds an image using a src attribute
HTML elements
Elements serve a specific purpose within an HTML file and are bracketed and indicated by tags. For example, a paragraph is an element (we’ll use another one from the intro):
<p class=”p1″>HTML identifies which parts of text are body paragraphs, <a href=”https://www.webopedia.com/definitions/header/”><span class=”s1″>headings</span></a>, <a href=”https://www.webopedia.com/definitions/hyperlink/”><span class=”s1″>hyperlinks</span></a>, <a href=”https://www.webopedia.com/definitions/bullet/”><span class=”s1″>bulleted</span></a>/numbered lists, block quotes, italicized, bolded, etc., and the CSS determines how those parts look visually on the frontend. JavaScript, on the other hand, adds dynamic elements to a page, like <a href=”https://www.webopedia.com/definitions/pop-up-window/”><span class=”s1″>pop-ups</span></a>, animated <a href=”https://www.webopedia.com/definitions/graphics/”><span class=”s1″>graphics</span></a>, scrolling <a href=”https://www.webopedia.com/definitions/banner/”><span class=”s1″>banners</span></a>, and much more.</p>
But elements can also have elements nested inside them. For example, we have internal links in the paragraph above. Those links, indicated by <a> tags, would be another element inside the paragraph element. Such a link might look like this:
<a href=”https://www.webopedia.com/definitions/javascript-meaning/”><span class=”s1″>JavaScript</span></a>
HTML attributes
The link above not only has tags, but it also has an href attribute. Attributes are features of elements in HTML that provide further information about the element. In the above example, the href attribute provides additional information—the hyperlink to the other Webopedia page. With that information, site visitors have another resource to learn more about JavaScript, and search engine web crawlers have more leeway to move throughout the site.
Other attributes include img, for posting an image within the page, and lang, for indicating the language of the webpage. To correctly position an attribute, refer to the above example—attributes should be introduced with = and enclosed in quotation marks. Some browsers will accept single quotation marks, but double is much more common.
XHTML
XHTML—Extensible HyperText Markup Language—is a stricter variation of HTML. It has three versions: XHTML 1.0 Strict, XHTML 1.0 Transitional, and XHTML 1.0 Frameset. XHTML is infrequently used in web page design today.
XHTML is firmer about rules that regular HTML can let slip. This includes always adding a closing tag at the end of an element and including quotation marks around attributes; often HTML editors understand an element even when the end tag is left out. But even though it often still works, XHTML doesn’t allow web developers to exclude those things. XHTML is intended to prohibit errors within text, make HTML more readable and clean, and make it more accessible. XHTML also introduced modules, which are groups of similar elements. Developers can choose which modules they want to implement when designing a website or application.
Semantic HTML
Semantic HTML is markup intended to highlight the meaning or context of web content. Semantic means focused on truth or meaning. Standard HTML is semantic on its own, but semantic HTML specifically focuses on helpful information about the web text’s content. The more accurate, or semantic, HTML is, the better that web crawlers can organize and index its content as they move through it. This makes web content more relevant, since the HTML more accurately reflects the meaning of the web page.
HTML5
HTML5, the most recent version of the language that’s in common use, was first fully released in 2014. In the earlier stages of the Internet, Flash (which eventually became Adobe Flash) was the main resource for graphics, animations, and videos in web content. But in 2010, when using web browsers on mobile devices had become more common, Apple’s Steve Jobs outlined some compatibility and reliability issues that Flash had with smartphones. He predicted that Flash would become outdated and incompatible with mobile devices because it wasn’t suited to mobile browsers.
Browser support for HTML5 became important over the following years as browsers deliberately decreased support for Flash. HTML5 supports the graphic elements that Flash did, but it’s faster and more stable on mobile devices. Converting Flash content to HTML5 can be tricky, but it was a situation many content and web creators found themselves facing at the end of 2020, when Adobe prepared to pull the plug on Flash altogether.
Aside from supporting images, videos, and other graphics, HTML5 has a navigation option, <nav>, that can be used for a table of internally or externally linked items, for example. It also has a geolocation feature: through an application programming interface, domain owners can view the location of website visitors.
HTML6 is expected to improve upon features of HTML5. It hasn’t had a stable release yet, but it will be more small, gradual updates to the platform than a huge new version.
HTML software
HTML software allows web developers and content creators to more easily work within HTML files and optimize them for search engine benefits. Some of these programs are useful for removing additional, unwanted code from HTML. Unwanted HTML can actually make it more difficult for search engines to properly index or organize web content. It also makes for bad user experience—sometimes this messy code will show up in metadata and in search results. It can also slow the page for the user, since it takes the browser more time to move through the messy code.
Some HTML platforms are:
- Dreamweaver
- CoffeeCup HTML Editor
- Wix
- NetBeans
- Notepad++
- Google Web Designer
- Sublime Text
- TinyMCE
- Quill
- Froala
- Komodo Edit
UPDATED: This article was updated April 6, 2021 by Web Webster.

